Het probleem
Voor een staafdiagram met meerdere (3 of 4) series wilde ik een kleurenran ge samenstellen, gebaseerd op een kleur. Via http://htmlcolorcodes.com/color-picker/ kon ik op basis van de hoofdkleur wel een kleurenrange maken, maar het nadeel was dat ik daarmee 8 kleuren kreeg en dat ze daardoor niet onderscheidend genoeg waren. Het simpelweg overslaan van telkens een kleur, leverde niet het gewenste resultaat op.
ge samenstellen, gebaseerd op een kleur. Via http://htmlcolorcodes.com/color-picker/ kon ik op basis van de hoofdkleur wel een kleurenrange maken, maar het nadeel was dat ik daarmee 8 kleuren kreeg en dat ze daardoor niet onderscheidend genoeg waren. Het simpelweg overslaan van telkens een kleur, leverde niet het gewenste resultaat op.
De oplossing
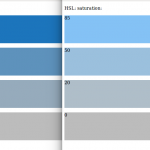
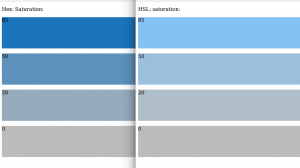
De intensiteit van een kleur kan makkelijk aangepast worden met behulp van het hsl-kleurenschema. Dit bestaat uit de ‘hue’ (zeg maar de kleur), de ‘saturation’ (de hoeveelheid van die kleur) en de ‘light’ (helderheid). Door de satuaration aan te passen, kan je een ‘lichtere’ variant van de kleur krijgen. De hoofdkleur had een saturatie van 85%. Na veel proberen lijkt een verdeling van de satuaratie 85, 50, 20, 0 het meest onderscheidend te zijn. Nu zou css met hsl kleurcodering moeten kunnen werken (en waarschijnlijk de pentaho charts ook). Maar een eenvoudig testje laat zien, dat in ieder geval bij firefox, de hsl kleurdefinitie veel lichter is dan de hex-equivalent, zoals ik die bepaald heb met een grafisch programma. Ik ben wel benieuwd waar een grafisch ontwerper mee zou komen.